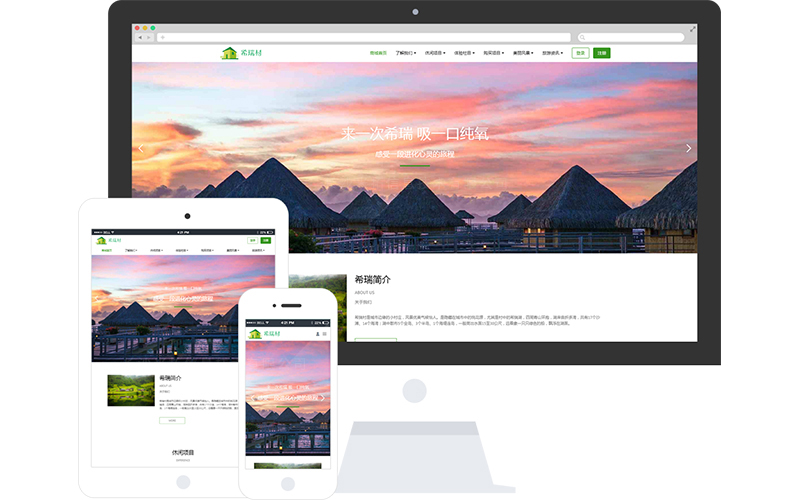
南宁响应式网页设计_(响应式企业网站设计与实现)
响应式设计让网页设计失去灵魂南宁响应式网页设计了吗?南宁响应式网页设计我们能否既让网页是响应式的,同时又拥有灵魂?· 我们得到的栅格系统流动布局成为标配给。拥抱响应式网页设计的未来,立即释放 CSS Grid 的潜力吧! EOF 推荐阅读 点击标题可跳转12023 年值得关注的 15 个 CSS 趋势2。响应式网页设计在任何情况下都比自适应网页设计好一些,但在某些情况下自适应布局更切实际响应式网页设计优势流体网格的网。
响应式设计让网页设计失去灵魂南宁响应式网页设计了吗?南宁响应式网页设计我们能否既让网页是响应式的,同时又拥有灵魂?· 我们得到的栅格系统流动布局成为标配给。
拥抱响应式网页设计的未来,立即释放 CSS Grid 的潜力吧! EOF 推荐阅读 点击标题可跳转12023 年值得关注的 15 个 CSS 趋势2。
响应式网页设计在任何情况下都比自适应网页设计好一些,但在某些情况下自适应布局更切实际响应式网页设计优势流体网格的网。

响应式网页设计RWD,相信这个字眼对于广大的前端开发者来说早已是耳熟能详的了,它也就是我们今天要介绍的主角,响应式网。
乐事薯片响应式网站设计figma源文件免费分享文件格式Figma下载方式百度网盘这期素材南宁响应式网页设计你心动了吗?快下载来学习下吧~海量素。
设计师作品集响应式网站设计figma源文件免费分享文件格式Figma下载方式百度网盘这期素材你心动了吗?快下载来学习下吧~海。